W SALESmanago wprowadziliśmy bardzo interesującą opcję, dla osób chcących promować swoje usługi i pozyskiwać kontakty poprzez Facebook. Fenomen tej platformy społecznościowej dał ogromne możliwości marketingowe, jednak samo pozyskanie fanów na FanPage nie jest szczytem możliwości tego rodzaju promocji.
W SALESmanago wyszliśmy na przeciw wymaganiom naszych klientów i udostępniliśmy możliwość łatwego budowania aplikacji na platformę Facebook i pozyskiwania w ten sposób klientów.
Każdy użytkownik Facebook aby skorzystać z stworzonej aplikacji musi udostępnić swoje dane – email i nazwę. Dane te automatycznie trafiają do SALESmanago. W ten sposób w prosty sposób pozyskujemy kontakty. Wystarczy odpowiednio zachęcić użytkowników do korzystania z naszej aplikacji.
Oczywiście do tych kontaktów możemy automatycznie kierować akcje promocyjne i objąć je dowolnym programem lead nurturing stworzonym na naszym koncie SALESmanago.
Należy pamiętać aby aplikacje spełniały warunki Facebook dostępne tutaj.
Aby stworzyć własną aplikację, należy:
1. Utworzyć nową apliakację na Facebook, wchodząc na stronę https://developers.facebook.com/apps i klikając przycisk „+ Utwórz aplikację”:
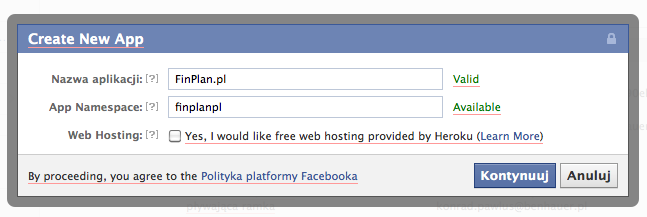
2. Należy wprowadzić nazwę orz tzw. namespace aplikacji. Namespace to końcówka adresu WWW naszej aplikacji na Facebook np. dla namespace finplanpl aplikacja będzie dostępna pod adresem https://apps.facebook.com/finplanpl/
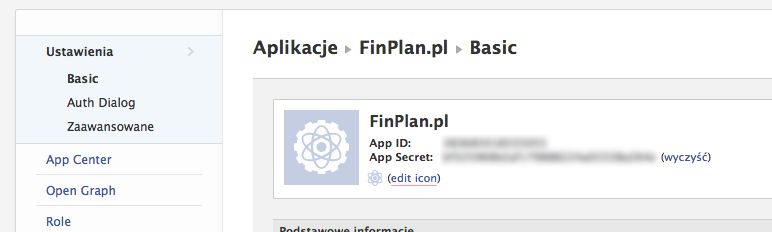
3. Po dodaniu aplikacji przechodzimy na panel jej ustawień:
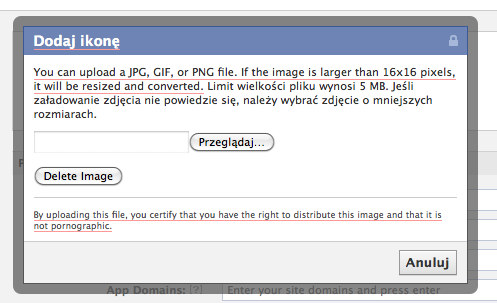
4. Aby spersonalizować aplikację wgrywamy jej ikonkę – należy wgrać zarówno większą jak i mniejszą ikonę. Duża wgrywamy klikając w domyślny obrazek, mniejszą w link edit icon.
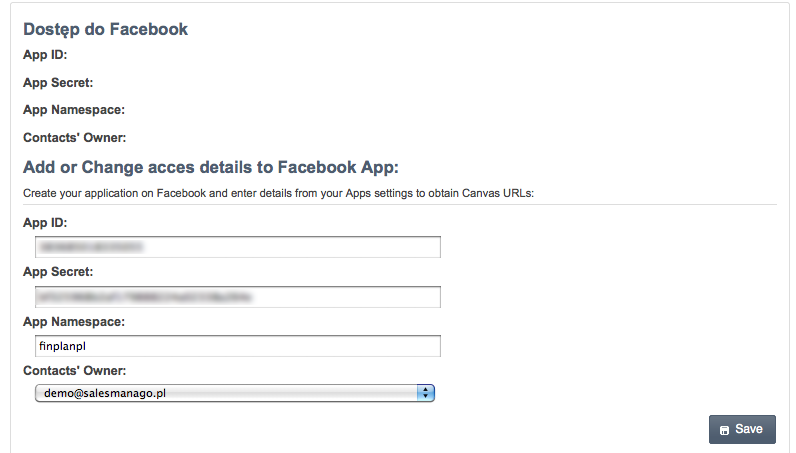
5. Po wgraniu ikon możemy przejść do SALESmanago na kartę Ustawienia > Integracja gdzie należy wprowadzić widoczne w lewym górnym rogu ustawień Aplikacji Facebook App ID/API Key oraz App Secret w odpowiednie pola i zapisać konfigurację. W ten sposób uzyskamy dostęp do adresów URL tzw. Canvas.
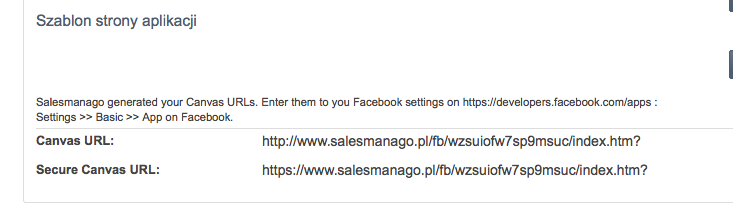
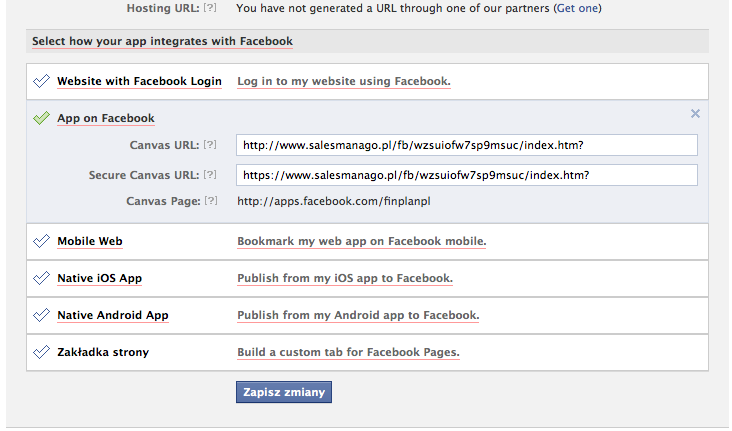
6. Po zapisaniu ustawień SALESmanago generuje odpowiednie linki dla tzw. Płótna (Canvas), które w kolejnym kroku wprowadzimy do ustawień Aplikacji Facebook.

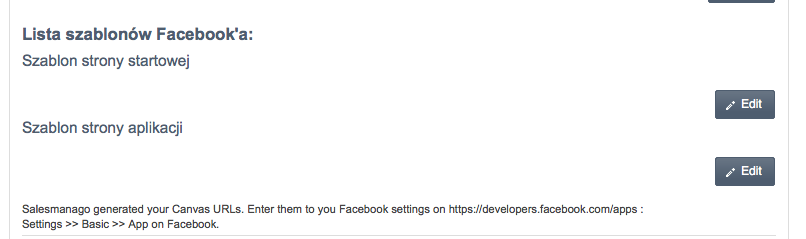
8. W kolejnym kroku należy zmodyfikować szablony stron Facebook. SALESmanago umożliwia dodanie prostych szablonów oraz stosowanie zaawansowanych skryptów w języku Freemarker. Dokumentacja znajduje się tutaj (j. angielski).
Szablon strony startowej – to widok naszej aplikacji dla użytkownika jeszcze nie zarejestrowanego, przykładem może być banalny tekst, zachęcający do rejestracji:
Witaj użytkownik Facebook, zapraszamy do naszej aplikacji po kupon zniżkowy na nasze produkty
Fragment linku musi odwoływać się do dowolnego adresu w postaci „./strona.htm”, SALESmanago automatycznie obsłuży każdy adres, np. „./aplikacja.htm”, „./witamy.htm” – zarezerwowany jest jedynie adres „./index.htm”.
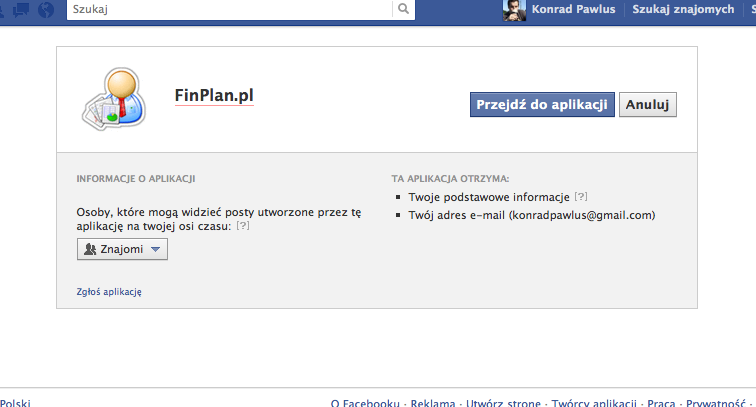
Gdy użytkownik kliknie link, SALESmanago w Aplikacji Facebook pokaże stronę aplikacji – czyli drugi szablon, wcześniej prosząc użytkownika o przystąpienie do Aplikacji:
Szablon strony aplikacji może być prostym tekstem informującym o kuponie zniżkowym:
Dziękujemy, Twój kupon zniżkowy to APLIKACJEFACEBOOKSALATWEZSALESMANAGO
Zaawansowane szablony prezentujemy na końcu wpisu.
9. Ostatnim krokiem jest zmiana wysokości naszej aplikacji – wysokość automatyczna nie zawsze się sprawdza, proponujemy ustawić ją ręcznie:
Zaawansowane szablony
W SALESmanago można tworzyć zaawansowane szablony stron Aplikacji Facebook, przykładowa strona startowa aplikacji:
<div>
<img id="logoImage" alt="FinPlan.pl"
src="http://www.finplan.pl/wp-content/themes/twentyeleven/images/logo.jpg"/>
</div>
<div>
Witamy w <strong>FinPlan.pl!</strong> <a href="./app.htm">zobacz naszą aplikację na
Facebook</a>
</div>
może wyglądać tak:

[#ftl]
<div>
<img id="logoImage" alt="FinPlan.pl"
src="http://www.finplan.pl/wp-content/themes/twentyeleven/images/logo.jpg"/>
</div>
<div>
<div>
<p>Odwiedź stronę <a href="http://www.finplan.pl/" target="_top">finplan.pl</a></p>
</div>
<div>[<a href="./start.htm">Start</a>] :: [<a href="./onas.htm">O nas</a>]
:: [<a href="./oferta.htm">Oferta</a>] :: [<a href="./kontakt.htm">Kontakt</a>]
</div>
<hr/>
<div>[#if page??]
<h3>Strona: ${page}</h3>
[#if page == 'onas']
<p>Strona o FinPlan.pl</p>
[#elseif page == 'oferta']
<p>Oferta FinPlan.pl</p>
[#elseif page == 'kontakt']
<p>Dane kontaktowe FinPlan.pl</p>
[#elseif page == 'start']
<p>Witaj ${fbUserName} w <strong>FinPlan.pl!</strong><br/> Twoje
tagi: [#list contactDetails.contactTags as tag] ${tag.tag}, [/#list]</p>
[/#if] [#else]
<p>Witaj ${fbUserName} w <strong>Benhauer!</strong><br/> Twoje tagi:
[#list contactDetails.contactTags as tag] ${tag.tag}, [/#list]</p>
[/#if]</div>
</div>
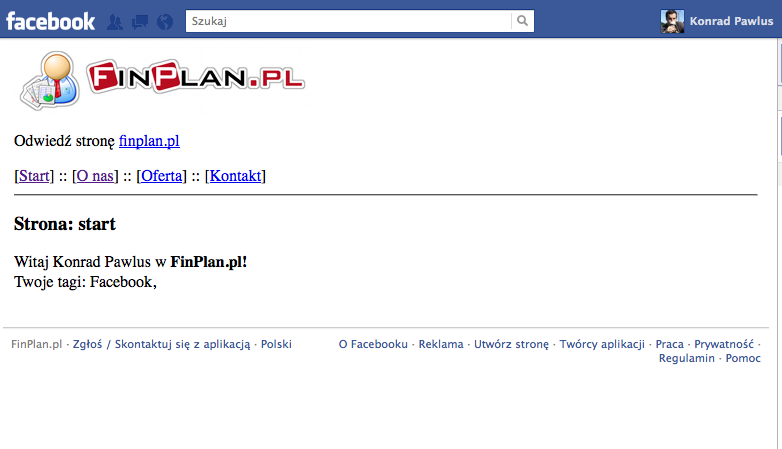
I obsługiwać np. wiele stron, wyświetlając informacje o aktualnie zalogowanym użytkowniku i dostosowując przekaz do jego profilu:

W razie pytań służymy pomocą!









 Follow
Follow