Mcommerce to mały wycinek ogólnej kategorii handlu online, czyli ecommerce. Jego udział w ogólnej puli zysków rośnie z roku na rok.
Współczesny konsument jest omnichannelowy, a kanał mobile z roku na rok odgrywa większą rolę w jego doświadczeniu zakupowym. Polacy kupujący mobilnie korzystają też z bankowości mobilnej. Sklepy – zarówno te, które już funkcjonują wielokanałowo, jak i te, które jeszcze tego nie robią – muszą dostosować swoją percepcję klienta do nowych realiów. Bowiem 72% konsumentów kupuje tę samą markę w różnych miejscach i oczekuje spójnej oferty w każdym z nich – mówi Patrycja Sass-Staniszewska, Prezes Zarządu, Izba Gospodarki Elektronicznej.
Tableciarze kupują najwięcej, bo mają najlepsze UX
… a właściciele iPadów wiodą wśród nich prym.

Wynika to z wielu różnych czynników. Pierwsze (i najprostsze) wyjaśnienie jest takie, że ich na to stać. To proste – sprzęty z nadgryzionym jabłkiem do najtańszych nie należą. Ba! Przez niektórych bywają nawet określane mianem wielokrotnie przepłaconych artefaktów statusu społecznego. Zrozumiałym jest zatem, że ich posiadacze zazwyczaj należą do bogatszej warstwy społeczeństwa, ergo mogą więcej wydawać na zakupy.
To jednak nie jedyny czynnik. W grze w Omnichannel wygrywają Ci, którzy dopasują przekaz do medium i odpowiednio go spersonalizują wykorzystując dane z wielu różnych mediów. Główną determinantą tego stanu rzeczy jest jeden mały przedrostek – “multi-”, na punkcie którego mamy prawdziwą obsesję. Poruszamy się w multichannel, uprawiamy multitasking, a w ramach relaksu…
…Multiscreening
Czy to w pracy, czy po pracy jesteśmy zrośnięci z elektroniką i korzystamy z niej niczym z dodatkowych kończyn, czy zmysłów. Nawet nie zauważamy jak przeskakujemy między jednym a drugim. Czytamy wiadomości na tablecie, maile na smartfonie, podczas słuchania muzyki z radia online włączonego na Smart TV, a przy okazji przetwarzamy wielką tabelę w arkuszu kalkulacyjnym na laptopie. Albo oglądając telewizję googlujemy zobaczone produkty na smartfonie, który akurat leży pod ręką. Będąc w sklepie robimy zdjęcia ciuchów i za chwilę szybkie porównanie ofert online. Przykłady można mnożyć, a i tak nikogo to już nie dziwi. Jak zatem dopieścić użytkowników kanału mobile (czyli jakieś ¾ użytkowników internetu)?
Optymalizuj zamiast minimalizować
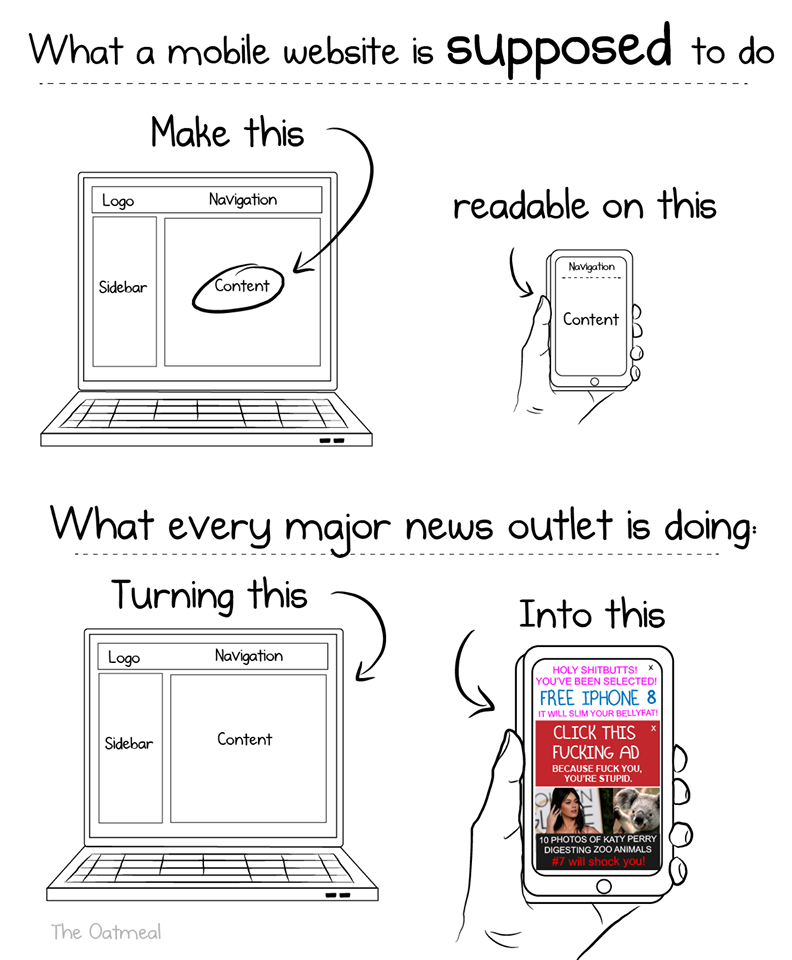
Na początek pozwolę sobie przytoczyć doskonałą satyrę na pojmowanie mobilnego User Experience stworzoną przez Matthew Inmana, znanego też jako The Oatmeal:
Po pierwsze strona. Według badań przeprowadzonych przez Google, aż 61% użytkowników niechętnie wraca do stron, które nie były dopasowane do ich urządzenia, a 40% z nich przechodzi na stronę konkurencji. Temat możesz ugryźć na dwa sposoby – albo wyjdziesz z założenia Mobile First, albo będziesz optymalizował już istniejącą stronę pod użytkowników mobile.
Mobile First oznacza przede wszystkim stworzenie od zera na początku działalności zoptymalizowanej pod urządzenia mobilne strony www, a dopiero później rozbudowywanie jej do pełnej wersji przeznaczonej do przeglądania na dużych ekranach. Jakkolwiek godna pochwały, taktyka ta była właściwa i rewolucyjna w momencie powstania, czyli w 2009 roku, kiedy autor koncepcji, Luke Wroblewski, opublikował wpis o tym samym tytule. Jednak po ponad 7 latach zmienił się zarówno rynek jak i przyzwyczajenia użytkowników. Dziś aż 95% czasu spędzanego “na telefonie” poświęcamy aplikacjom, a nie przeglądaniu sieci. Dodatkowo do repertuaru urządzeń służących do przeglądania sieci dołączyły Smart TV, które „kradną” czas w internecie, zwłaszcza rano, przed pracą i po południu w porze relaksu. Zatem samo przygotowanie strony, która sama dostosuje się do Samsunga z Androidem, lub iPhone z iOS już nie wystarczy, a fiksacja na konkretne urządzenia i systemy operacyjne jest passé. Warto byłoby się zastanowić nad nowym podejściem, na przykład Screen First.
Z kolei tworząc stronę www trzymaj się kilku zasad:
- Podczas tworzenia ogólnego zarysu strony przyjrzyj się jej krytycznym okiem. Zadaj sobie pytanie, jaki jest jej cel (przedstawienie firmy, sprzedaż produktów, edukacja, a może coś innego), co stanowi jej trzon (jakie treści są kluczowe), po co użytkownicy wchodzą na stronę. Na podstawie udzielonych odpowiedzi przygotuj ogólny obraz całej strony skupiając się na kluczowych treściach i traktując resztę jako ozdobniki.
- Zidentyfikuj potrzeby użytkowników. Wykorzystaj w tym celu profilowanie behawioralne osób odwiedzających Twoją stronę. Dzięki temu zamiast kombinować i wyważać otwarte drzwi, cedujesz to zadanie na platformę marketing automation i zdobywasz informacje u źródeł jednocześnie redukując ilość źródeł pozyskiwania tych informacji. Efektem jest bardziej przejrzysty, uzupełniany na bieżąco obraz modelowego kontaktu.
- Okrój treści i zmień ich układ. Rozrysuj stronę w formie wąskiej kolumny. Najważniejsze treści, buttony, artykuły umieść pod nagłówkiem, a następnie przechodź do elementów mniej istotnych. Podpowiedź wizualną znajdziesz na wklejonym wyżej obrazku.
- Ogranicz ilość tekstu i bannerów. Po raz kolejny powołam się na obrazek Pana Owsianki – mobile rządzi się swoimi prawami. Nie wszystkie elementy konwertujące na www sprawdzą się w tym kanale.
- Umieść wszystko „w zasięgu kciuka”. To co działa musi się znaleźć w miejscu gdzie wygodnie będzie w to kliknąć trzymając telefon jedną ręką. Pamiętaj przy tym, żeby te elementy nie przeszkadzały w przeglądaniu innych treści.
- Testuj wszystko: wyświetlanie się strony na różnych urządzeniach (nie chcesz chyba, żeby fani jednego z systemów operacyjnych poczuli się pominięci), reakcje użytkowników, przejścia pomiędzy poszczególnymi podstronami, landing pages, itd. To właśnie na tę stronę będziesz przekierowywał użytkowników aplikacji.
Jeżeli chodzi o aspekt techniczny, w sieci znajdziesz mnóstwo poradników dotyczących tworzenia stron responsywnych. Zacznij od tych:
- Krótki film instruktażowy: Podstawy responsywnych stron WWW
- Opis tworzenia strony krok po kroku: Strona responsywna
- Poradnik korzystania z szablonów responsywnych: Szablony Responsywne
Łączenie przekazu
A teraz skup się! Samo posiadanie dopieszczonych kanałów to nie wszystko! Każdy z nich: strona, mobile, email, przeglądarka, sieci reklamowe, aplikacje, media społecznościowe, offline i co tam jeszcze wymyślisz mogą (i powinny) ze sobą współdziałać. To na czym wygrywają topowi gracze to synergie wytworzone w wyniku połączenia danych i działań z różnych kanałów w jedno. Na tym właśnie polega przejście z multichannel do omnichannel.
Zadbaj o właściwe wykorzystanie danych z różnych kanałów. Jeżeli ktoś już jest Twoim klientem w sklepie online, to nie wyświetlaj mu reklamy dla nowo zarejestrowanych użytkowników na komórce! Za to jeśli przeglądał coś w sklepie stacjonarnym przez dłuższą chwilę, zbierz dane o tym za pomocą beaconów, przetwórz w CRM i uruchom retargeting w sieciach RTB pokazując mu te same przedmioty
Tu przeczytasz więcej o hiperpersonalizacji reklam RTB.
Panta rhei
Czyli wszystko płynie – czasy się zmieniają, zmieniają się ludzie, klienci przychodzą i odchodzą. Bądź sprytny! Zamiast wklepywać coraz to nowsze skrypty na stronę, w aplikację i platformę marketing automation zastosuj technologie, które potrafią się uczyć. Przykładem może być Copernicus Machine Learning & AI od SALESmanago. Jest to technologia ucząca się zachowania każdego pojedynczego klienta, przewidująca jego zachowanie zakupowe i na bazie tego rekomendująca spersonalizowane produkty. Co więcej na podstawie pojedynczych akcji setek klientów i specyfiki danego produktu, narzędzia tej klasy są w stanie przewidywać przyszłe potrzeby każdego klienta z osobna i dodatkowo optymalizować przekaz do nich kierowany z uwzględnieniem kanału i aktywności, które będą najodpowiedniejsze w danym momencie.
A gdzie te obiecane zyski?
To dość prosta zależność – im więcej osób będzie zadowolonych z doświadczenia, które dla nich przygotujesz, tym więcej z nich zostanie klientami. Dopracowując to doświadczenie i dbając o zindywidualizowaną komunikację pracujesz na wysokie wskaźniki retencji, czyli tworzysz długoterminowe relacje z klientami. A pamiętaj – dużo trudniej (i drożej) jest pozyskać nowego klienta, niż utrzymać takiego, który już coś od Ciebie kupił.
Dowiedz się więcej o sekretach utrzymania wysokiej retencji. Kliknij tutaj i pobierz darmowego ebooka.

 Follow
Follow